My capstone project for the SVC UX Design Certificate Program is a ten-week course in which we split into teams and tackle a real-world UX Design Scenario. Two pitches were made. One from IxDa (Internation Interactive Design Association) to make a conference app the other was Town Hall to rebuild their website or build an app. The IxDA Conference Application seemed like an excellent opportunity to explore Augmented Reality in practical applications.
In our first week we watched a brief presentation from the client and were able to ask questions:
scan of notes from the meeting (click to see full detail)
Next, we formed into groups and once our group was formed we established that Google Drive would be our shared workspace, slack would be our preferred method of communicating when outside of class or in-person meetings, and established a team document to share early ideas.
On our own, we did a little brainstorming. I began on paper with pencil to explore some options that could take advantage of image recognition tools for AR.
Idea Number 1: Image map badge to show "Holographic" welcome message through the app to encourage early adoption of the app. Add a cool little digital prestige people could show off to colleauges.
More brainstorming about a welcome animation for the app. Coming up with possible roadblocks that may occur. One topic of research I already found I need to explore is the average attention span endurance for an AR animation.
Idea number 2: Apple Watch Compass. User would set preferences in phone app for easy way finding (up to 4 at a time).
Idea 3: Each sponsor booth would have a custom poster (wilderness theme. maybe famous PNW photographers, local Design School Students) that would be imaged mapped into the app. Apple ARkit and Unity both use the Vuforia AR plug-in which makes an image and object mapping possible pretty easily (or as easy as it can be). When the app identifies the unique target, it triggers two actions.
Action One is that it transmits the user's profile data (after they have given it permission to do so when setting up the app) to a database the Sponsor can access and monitor real time if needed. This would save them many hours of having to type in business cards into a database (not to mention having to lug all the cards around) and also allow for real-time marketing information to the sponsor's office if they are not at the conference.
Action Two bookmarks the sponsor on User's profile. When the user wants, they can visit this area and have the option to download a digital brochure or link to a website.
Idea 4: A poster that is targeted. When app detects target, shows 1) A preview video (trailer) or 2) LIve Feed. The live feed would be a great way to peak in to see if the room is full without interrupting the presentation.
My next step was to evaluate Vuforia. After a few hours, was able to get first results.
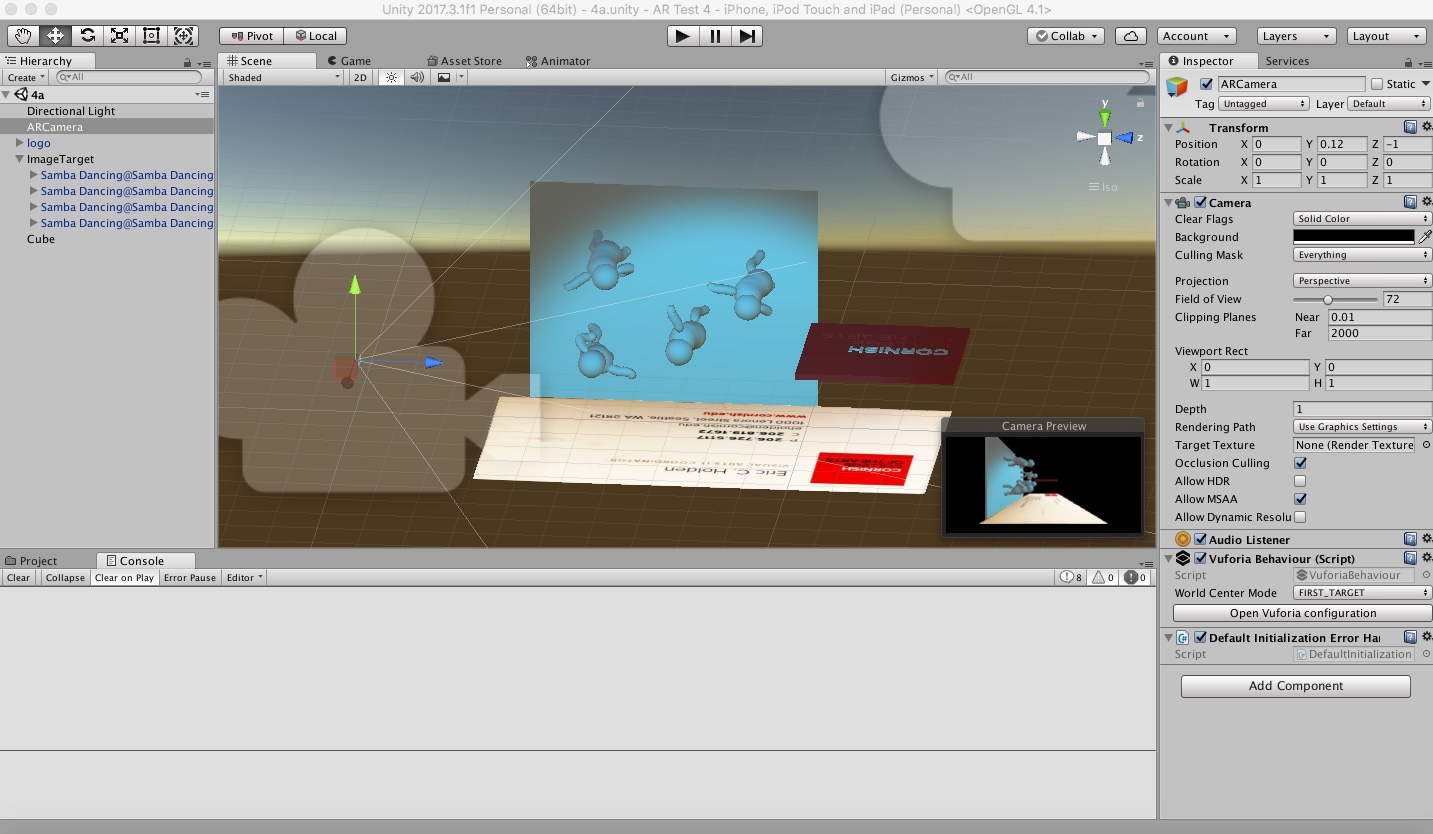
Screenshot of Unity using Vuforia.
I started with Vuforia in unity, and using my laptop webcam was able to have a reaction when target map showed up. Next, I wanted to add a little complexity to the app. So I built a small scene.
Next steps: Meet with group and figure out what we are going to do. Flesh out AR ideas and research prototype. Probably only room for one or two AR ideas, don't want to over gimmick.