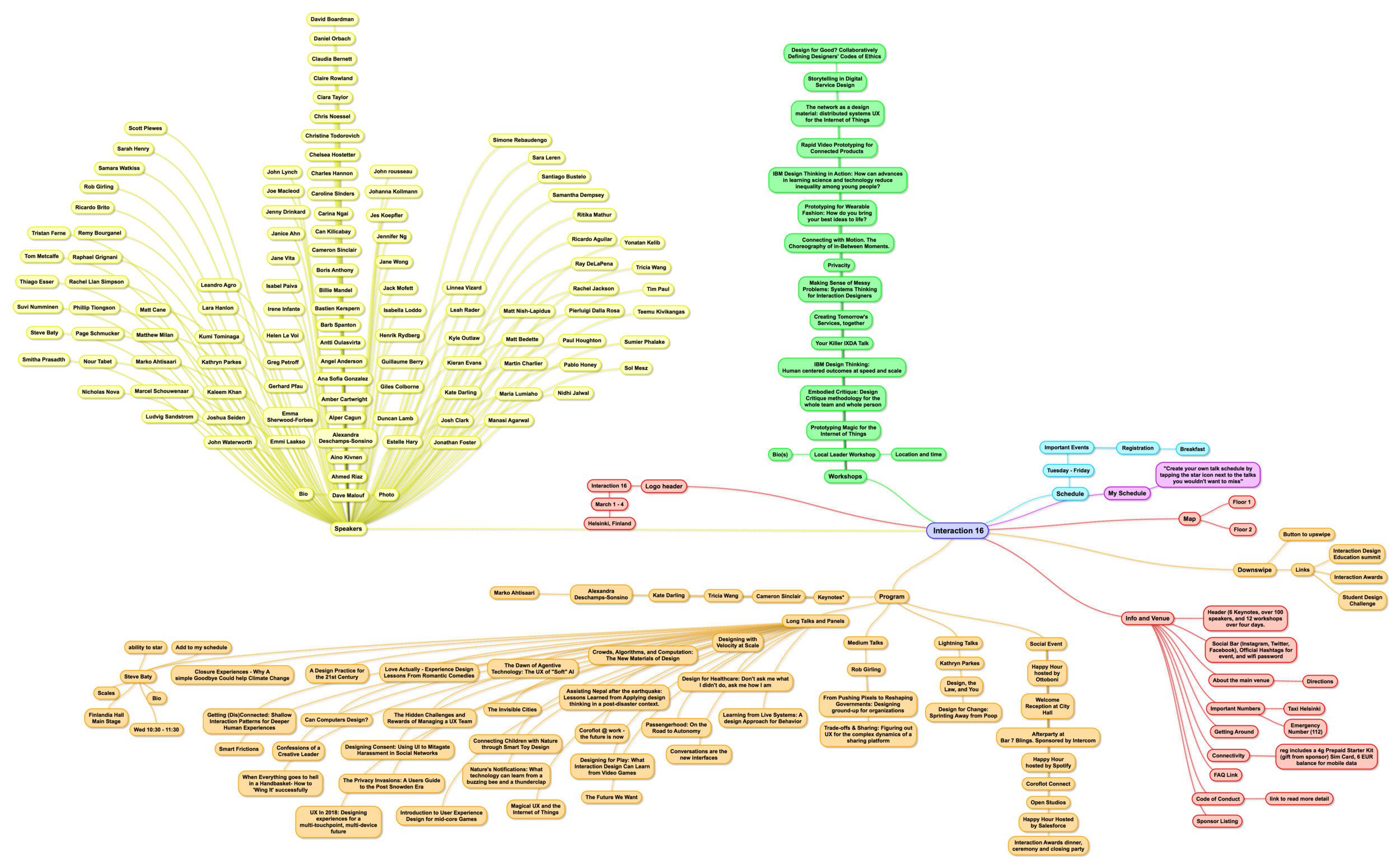
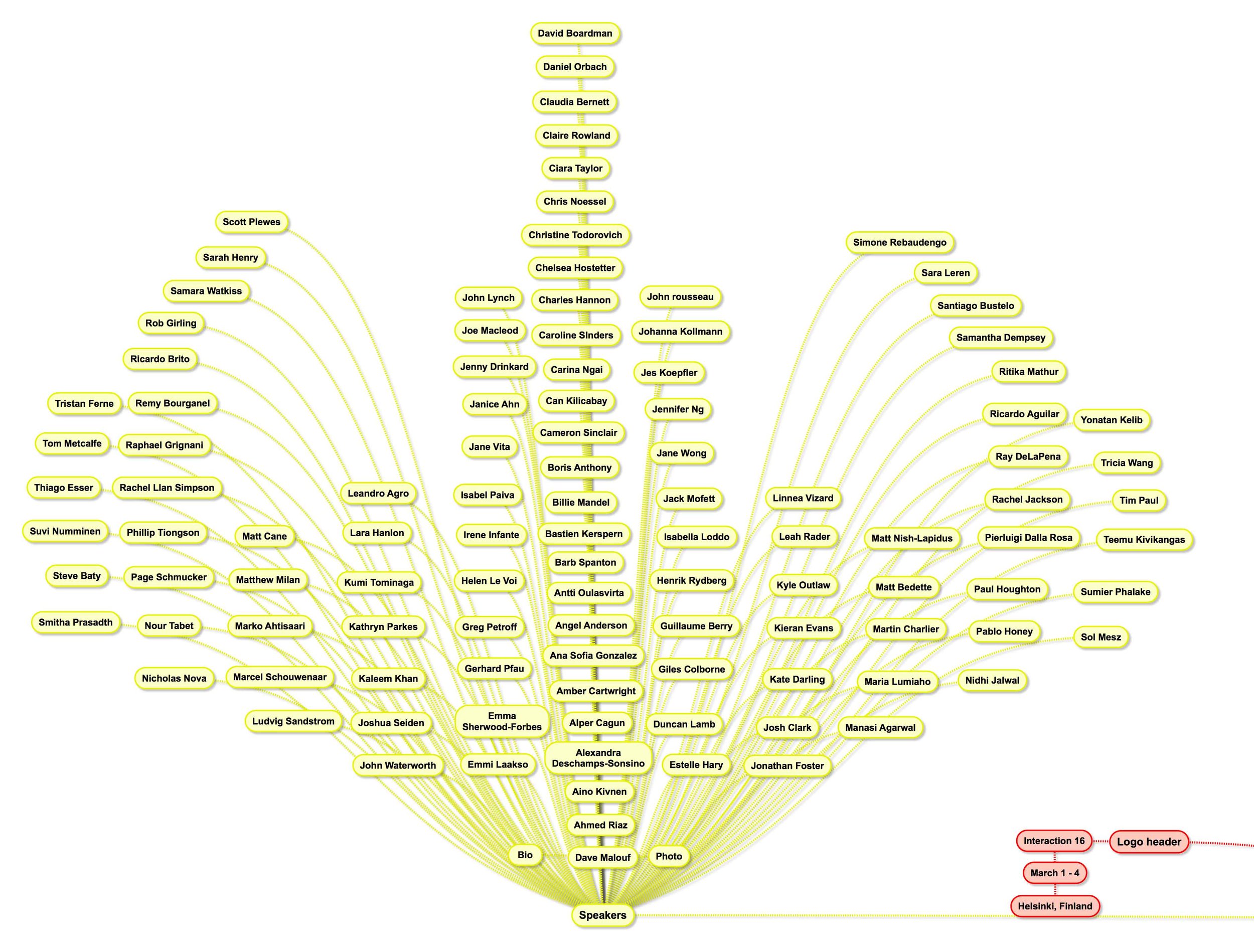
Week for was an exciting week! First I started off with some user flows describing what i want all the features that I am working on to do.
User flow 1 describes the Peek a Boo feature.
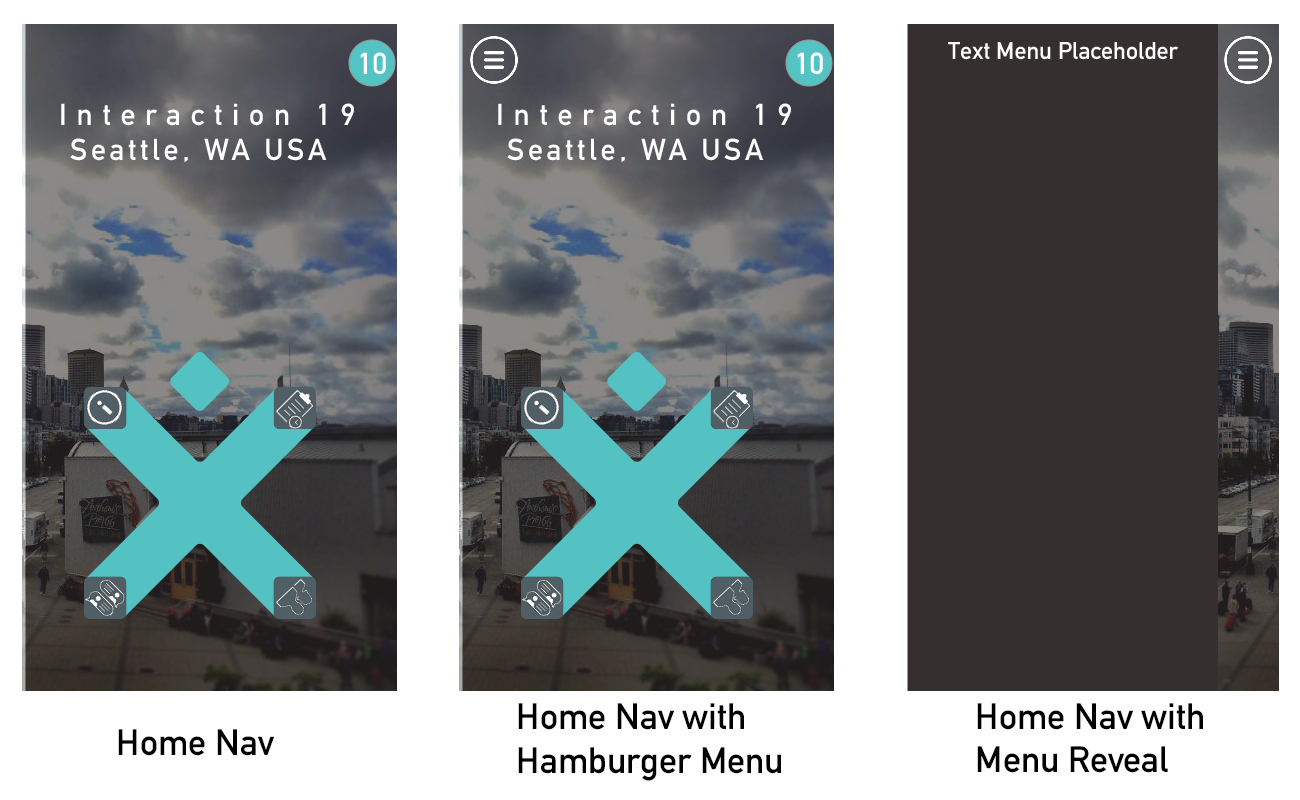
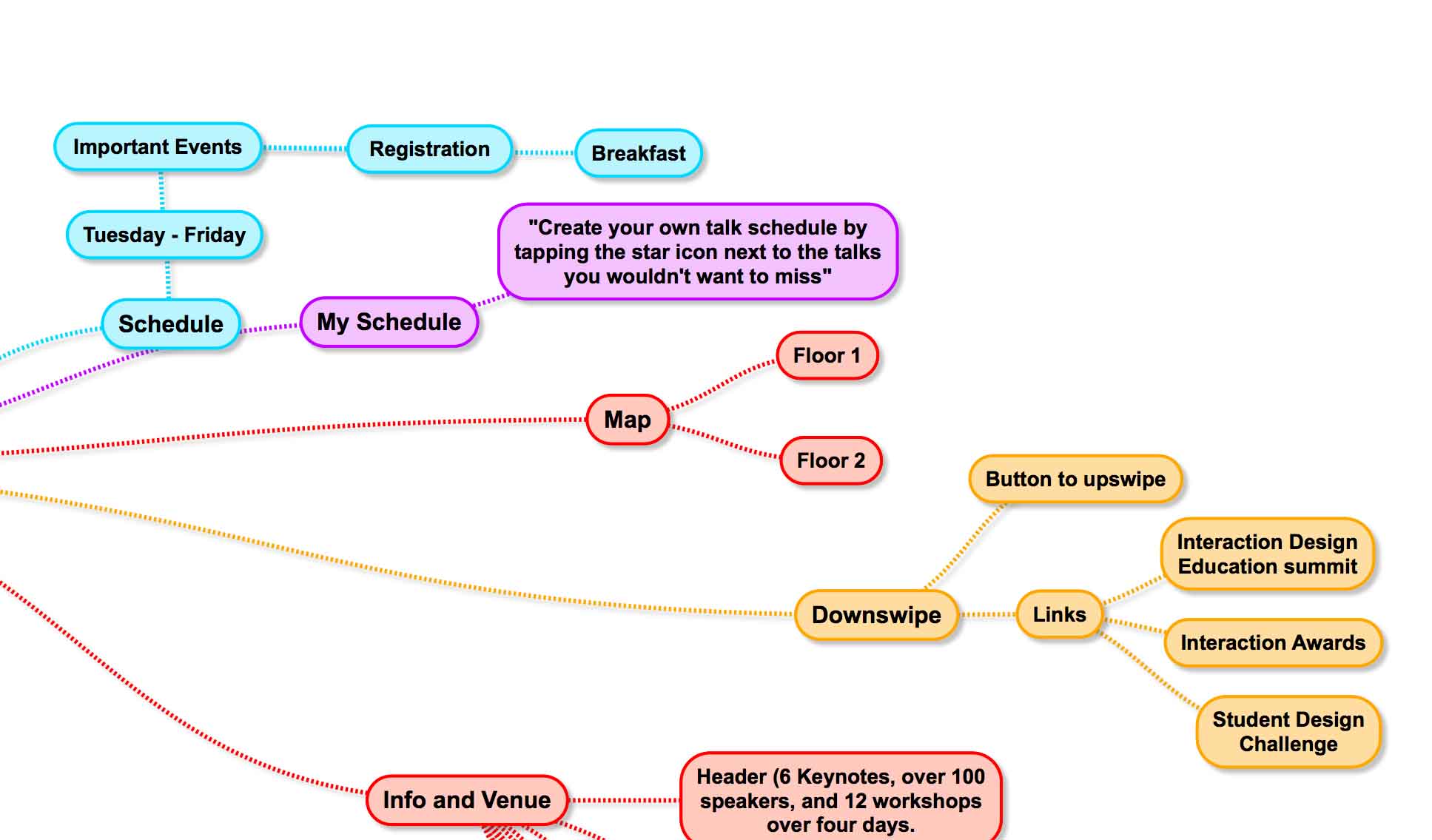
User flow 2 goes over the nav wheel and hamburger menu flow.
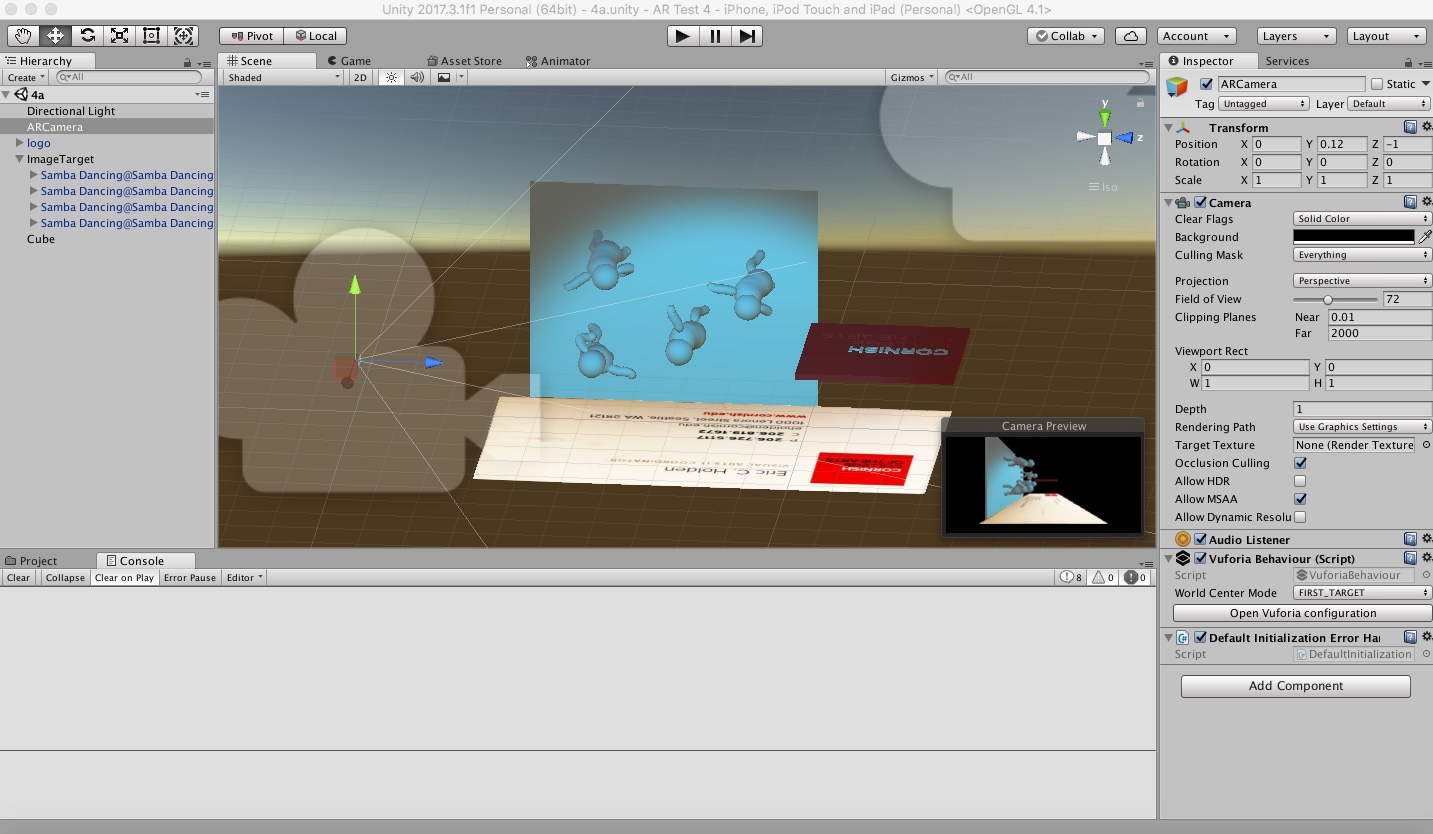
User flow 3 is describing the AR Features I would like the app to provide.
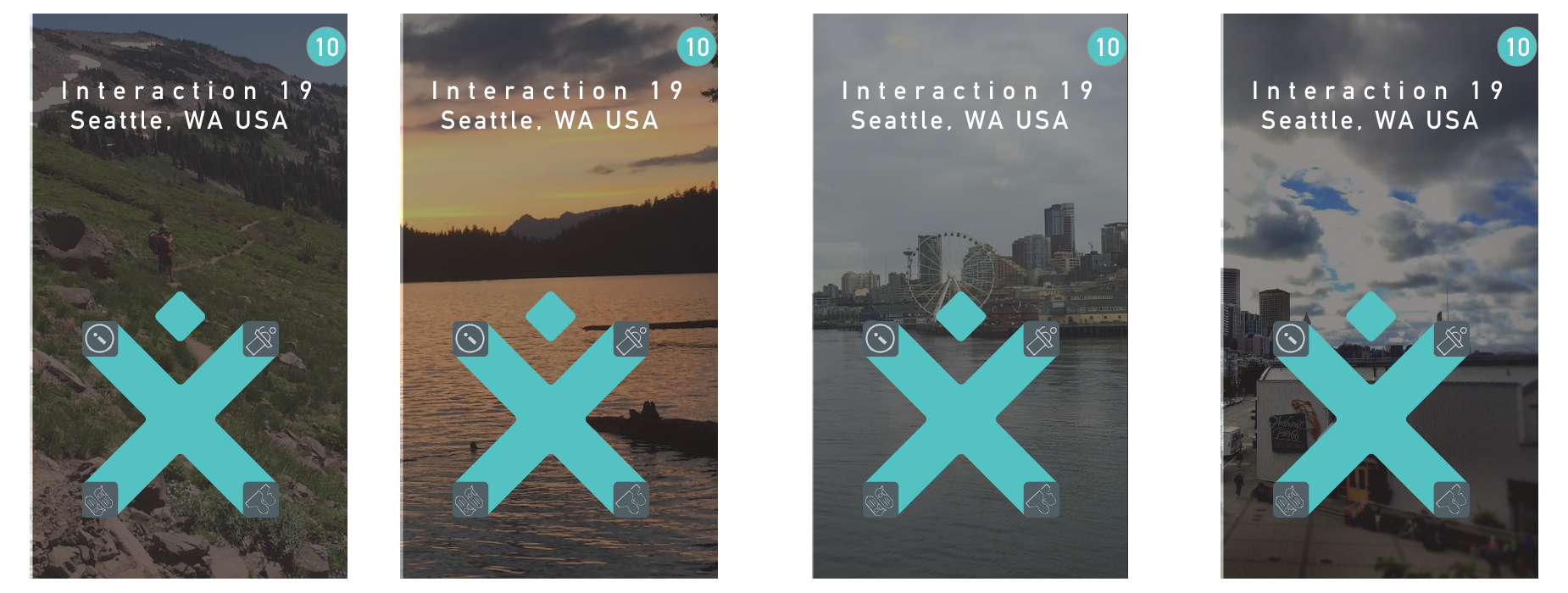
Next I created some HiFi sketches to further define the visual style that will go along with the actions mentioned in the User flows.
After making sketches, I brought them alive to mimic the descriptions in my user flow using Prinicple.
Finally I started working on my usability plan so we can start going over out testing strategies as we start to gel our ideas together:
Usability Testing Plan
(active draft)
Date of Test:
Location of Test: SVC
Number of Participants: 5 (coworkers, members of cohort)
Prototype: IxDA Home Nav
Purpose: The purpose of this series of usability tests is to test the Home Nav Screen of our IxDA Conference Application.
Goals:
1. To see if the user can Navigate to the 4 main submenu areas of the app.
2. That they can return back to the main page.
3. To test the Peek A Boo feature to see if it is intuitive.
4. Test help key overlay to help people navigate.
5. Test AR prototype to see if it is something that would engage user.
Method: We will be doing a series of moderated usability tests using an iPhone simulated on a computer screen to collect mouse clicks and video of the respondent.
Participants:
Number of Participants: 5 Time Per Interview: 10 Minutes
Moderator Roles: One Facilitator, Two Note Takers.
Testing Environment: Board Room “A”
Equipment:
_ a consent form (qty. 8, always good to have spares)
_ a Macbook Air (with power cable)
_ Pen and Paper
_ Quicktime Pro to capture.
_ iPhone for AR Prototype.
Tasks:
1. Before clicking on anything and seeing the Home Nav Screen for the first time, have user make their best guess on what content will they see if they click on the various icons.
2. Have User click on help overlay icon to display the categories and peak a boo feature graphic.
3. Have user describe icon they would expect if the ones provided added confusion.
4. Ask user to try the Peek A Boo feature.
5. Have User navigate to the four main points and navigate back to home screen.
6. Have user test 2 interactive ar prototypes and record their reaction/thoughts.